Berikut tutorialnya :
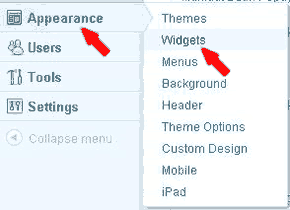
- Login ke Wordpess Anda, Klik Appearance > Widgets.

- Drag Text ke Sidebar.

- Lalu letakkan kode berikut pada area Text.
<div style="display:scroll;position:fixed;bottom:10px;right:10px;">
<a href='#' title='Kembali Keatas'><img src='URL Icon' /></a>
</a></div>Ganti URL Icon dengan URL Image, Contoh :<div style="display:scroll;position:fixed;bottom:10px;left:10px;">
<a href='#' title='Kembali Keatas'><img src='http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/up-blue.png' /></a>
</a></div>Untuk URL Icon Sobat dapat menggunakan Url berikut : http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/up-blue.png
http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/up-blue.png http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/up-green.png
http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/up-green.png http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/up-red.png
http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/up-red.png - Terakhir klik Save.

Semoga bermanfaat...




0 komentar:
Posting Komentar