Ketika menggunakan Validator
XHTML Tool untuk mengetahui kode yang error pada blog, ternyata banyak
terdapat error pada blog saya, akhirnya saya edit saja templatenya biar
lebih valid, dan syukur lah errornya berkurang. Jika Sobat juga ingin
Meng-edit template Blog sebaiknya backup dulu template Anda, buat
jaga-jaga bila
terjadi hal yang tidak di inginkan. Adapun kode HTML yang saya edit pada template antara lain :
- Kode dibawah ini
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
saya ganti dengan kode berikut
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- Menghapus semua kode ( ---------- )
- Menghapus Post icon
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13'
src='http://img1.blogblog.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post'
name='postQuickEdit'/>
</span> <div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div> </div>
saya hapus dan ganti dengan kode berikut
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
</b:if>
</span>
</div>
- Menyembunyikan page navigation di halaman utama, kode
<b:include name='nextprev'/>
saya hapus dan ganti jadi
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<!-- navigation -->
<b:include name='nextprev'/>
</b:if>
- Menambahkan atribut Alt pada semua gambar
<img alt="gambar" href="http://2.bp.blogspot.com/-vk3j9GrD30P/GhYf2WEe4mI/bsvjsfnnBF6/a2516/dboss.jpg">
- Memperbaiki atribut title dan alt pada link bergambar
contoh
<a href="http://www.google.com" title="Google" target="_blank"><img src="http://2.bp.blogspot.com/-vk3j9GrD30P/GhYf2WEe4mI/bsvjsfnnBF6/a2516/dboss.jpg" alt="www.google.com" border="0" /></a>
Sobat juga perlu menghapus beberapa widget bawaan blogger yang tidak valid, silakan cek di
validator.w3.org, jika ada hapus widget tersebut.
Selain kode diatas sebenarnya masih ada lagi kode yang lain, cuma karena
saya tidak begitu mengerti tentang kode HTML jadi cuma itu yang bisa
saya betulkan pada template saya supaya lebih
Valid XHTML.
Sumber
Google Page Rank merupakan sebuah metode yang digunakan Google
untuk mengetahui tingkat popularitas Blog atau website. Pemilik blog
biasanya memasang Widget PageRank untuk memperlihatkan ranking blognya
kepada pengunjung, untuk mengetahui lebih jauh tentang page rank
silahkan Sobat baca di
en.wikipedia.org.
Pada tutorial ini akan saya bahas tentang cara Memasang Widget Google PageRank di Blog, Widget ini juga bisa dipasang untuk wordpress.com karena menggunakan kode Html.
Berikut Tutorialnya :
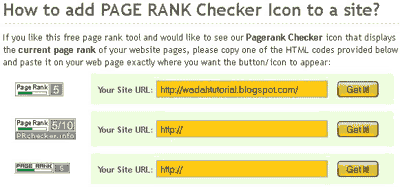
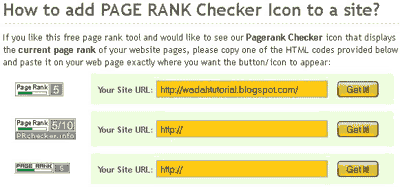
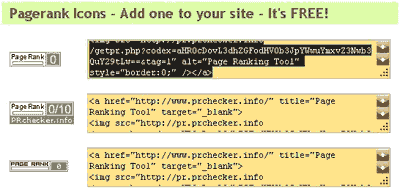
- Masuk ke www.prchecker.info
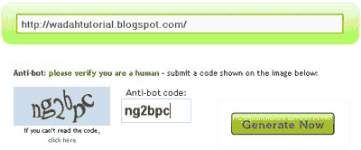
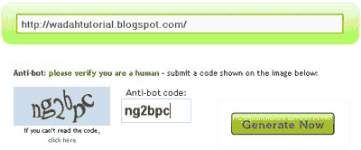
- Lalu isi alamat Blog Sobat dan klik Get It.

- Kemudian isi Anti-bot Code dan klik Generate Now.

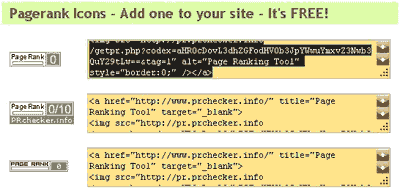
- Copy kode yang di berikan sesuai dengan widget yang ingin Sobat tampilkan.

- Selanjutnya Login ke Blogger atau wordpress Sobat.
- Lalu Paste kode dari prchecker tadi pada widget text Html Blog Sobat.
Silakan di cek tampilannya pada blog Sobat.
Selain prchecker juga ada website lain yang menyediakan widget Google
PageRank dengan banyak pilihan tampilan/style badge, caranya pun mudah.
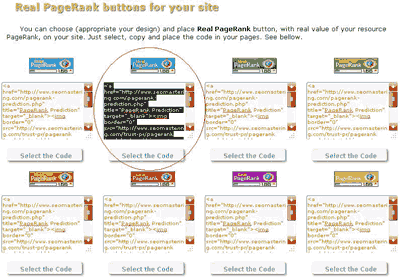
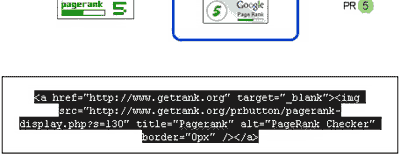
- Masuk ke halaman http://getrank.org/pagerank-display/ .
- Pilih salah satu badge yang Anda suka. Lalu klik badge tersebut.

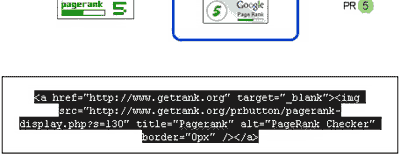
- Setelah itu akan muncul kode HTML dari badge yang Anda pilih. Copy kode tersebut.

- Selanjutnya Login ke Blog Sobat.
- Lalu Paste kode tadi pada widget text Html Blog Sobat. Selesai.
Semoga Tutorial singkat ini bisa membantu Anda untuk
Memasang Widget Google PageRank.
Buat Sobat yang ingin memasang Widget yang menampilkan jumlah pengunjung
Online di blog. Sobat dapat mengunjungi website dibawah ini :
- whos.amung.us, disini Kode yang diberikan berupa javascript.
- daylogs.com,
menggunakan kode html, jadi bisa di pasang buat Blogspot maupun
Wordpress.com, di situ ada 3 pilihan, Map, Icon, dan Smallbutton.
- www.geovisite.com,
Pada situs ini sebenarnya banyak terdapat widget yang lain, seperti
Map, Jam, User, Counter, dll. Jika sobat ingin memasang Widget jumlah
pengunjung yang Online pilih geoglobe, untuk kodenya ada Javascript dan
Html.
Silakan pilih Widget yang ingin Anda gunakan, dan Copy kode yang
diberikan, lalu pasang pada Blog Sobat. Untuk cara memasang di blog saya
rasa Anda semua sudah tau, kalau belum tau silakan bertanya, he...
Sampai disini dulu tulisan saya tentang Widget Untuk Mengetahui Jumlah Pengunjung Yang Online.
Tutorial ini buat yang masih baru di blogger dan belum tahu cara
memasang widget / gadget, kalau yang sudah lama di blogger pasti sudah
terbiasa bongkar pasang widget, jadi silakan lewat, he...
Berikut langkah Memasang Widget / Gadget di Blogspot :
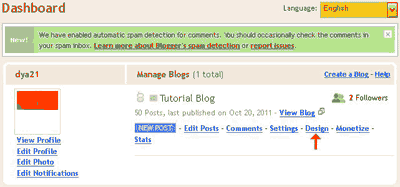
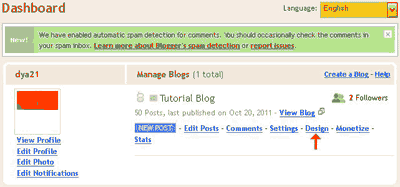
- Login ke Dashboard Blogger Anda, Klik Rancangan / Design.

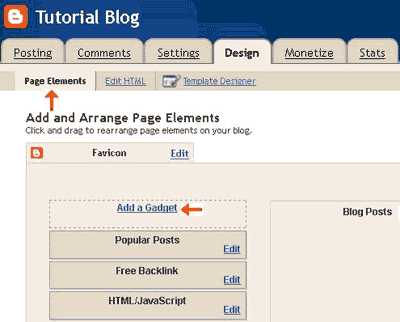
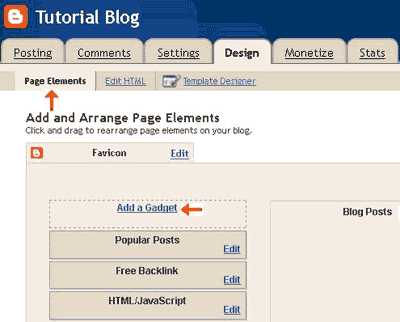
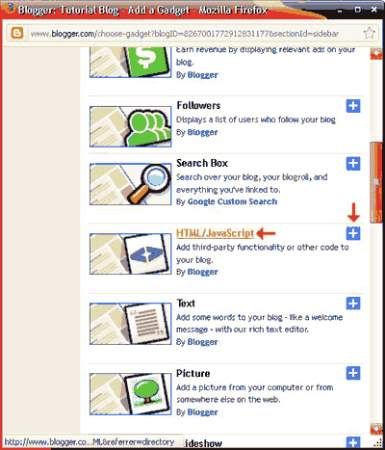
- Pada Page Element klik Add Gadget.

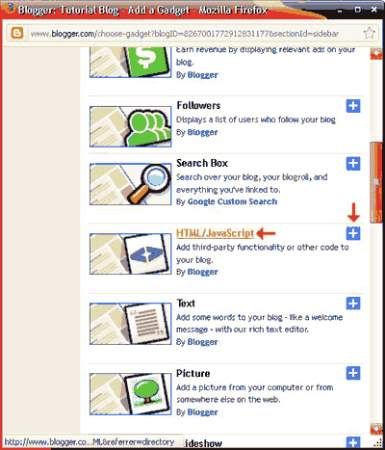
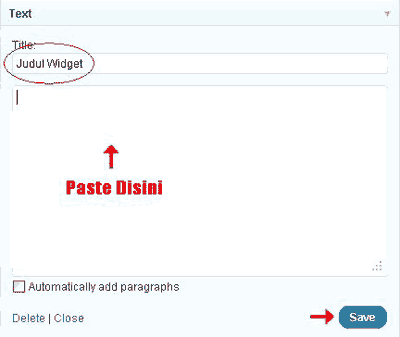
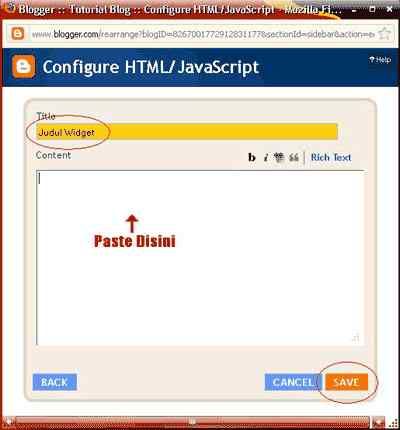
- Akan muncul window baru untuk pilihan Gadget, Jika Sobat ingin memasang gadget menggunakan kode, pilih Html / Javascript, klik pada nama gadget atau tanda [+] di samping gadget.

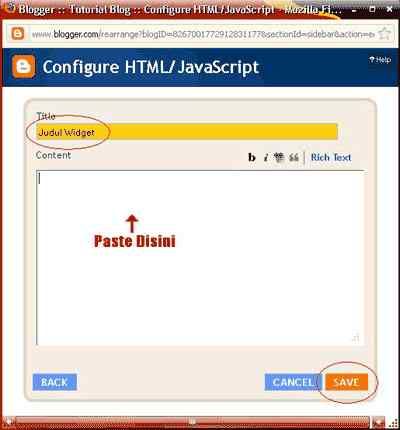
- Pada jendela selanjutnya beri judul gadget pada kolom Title, dan Paste kode gadget pada kolom text, Lalu klik Save / Simpan.

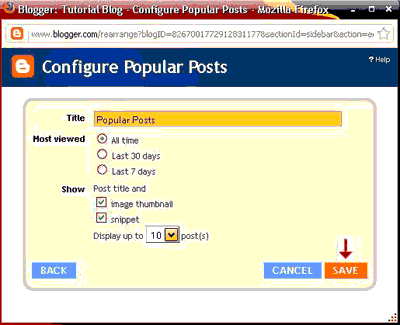
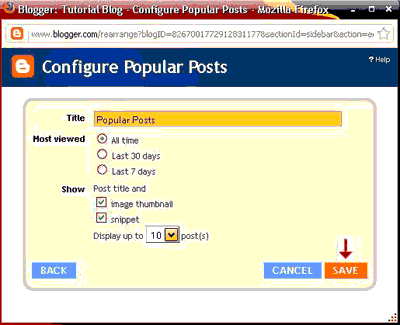
- Jika Sobat ingin menggunakan gadget standard blogger, klik gadget tersebut, Sebagai contoh gadget Popular Posts.
- Pada jendela selanjutnya atur tampilan gadget Anda lalu klik Save / Simpan.

Selesai...
Sampai disini Tutorial tentang
Memasang Widget / Gadget di Blogspot.
Semoga Bermanfaat...
Sumber
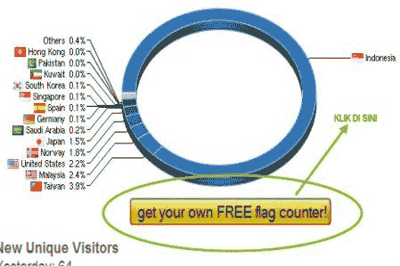
Flag Counter adalah sebuah Widget penghitung jumlah pengunjung dari berbagai negara di dunia
. Widget ini menampilkan bendera negara pengunjung.
Tutorial kali ini tentang Memasang Widget Flag Counter (Bendera Pengunjung).
Berikut Caranya :
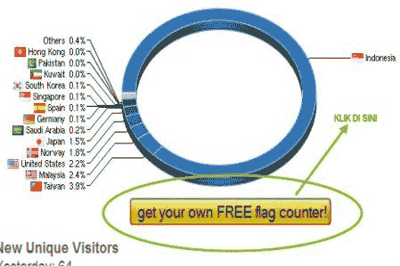
- Masuk ke situs flagcounter.com
- Pada halaman awal flag counter Klik get your own FREE flag counter.

- Kemudian Setting option flag counter seperti keinginan Anda, Lalu klik get your flag counter

Ket :
Maximum Flags to Show ( jumlah bendera yang tampil pada blog anda )
Columns of Flags ( Jumlah kolom yang tampil pada blog anda )
Label on TOP of counter ( Label pada bagian atas banner counter yang akan tampil )
Colors ( silahkan ada klik menu Choose untuk menukar warna background, text, dan Border.
Show Country Labels ( Silahkan anda beri tanda centang pada bagian kotak persegi kecil, apabila anda ingin menampilkan singkatan nama negara )
Show Pageview Count
( Silahkan anda beri tanda centang pada bagian kotak persegi kecil,
apabila anda ingin menampilkan jumlah pengunjung yang kedetek oleh
flagcounter )
- Anda akan di minta memasukan Email Anda, Isikan alamat Email jika Anda mau dan klik tombol Continue.Jika tidak mau, klik tombol Skip.

- Halaman Selanjutnya Copy kode HTML Flag counter.

- Lalu pasang pada Blog Anda.
Semoga artikel ini bisa membantu Anda yang ingin
Memasang Widget Flag Counter.
Sumber
Beberapa
hari yang lalu saya membuat postingan tentang blog directory. Jadi pada
postingan kali ini saya akan berbagi tips untuk memilih blog directory.
Yang perlu di perhatikan saat memilih blog directory adalah sebagai berikut :
- Pilih yang terbukti.
Sebaiknya daftarkan website atau blog kamu ke search engine yang sudah
jelas fungsinya, seperti Google, Yahoo dan Bing. Karena dalam mencari
informasi orang lebih memilih mesin pencari ini dibandingkan mampir ke
situs direktori. Beberapa search engine yang cukup berkualitas di
antaranya adalah Anoox dan Jayde.
- Gratis atau berbayar.
Jika kamu pengusaha atau mempunyai blog untuk bisnis, silahkan saja
masukkan blog kamu ke situs yang berbayar. Namun untuk pribadi, sebisa
mungkin hindari, karena hanya buang uang. Belum tentu situs direktori
tersebut cukup terkenal dan digunakan banyak orang.
- Dofollow atau Nofollow.
Sebaiknya periksa dulu apakah situs tersebut Dofollow atau Nofollow,
jika nofollow, berarti Blog Sobat hanya akan terdaftar di situs
tersebut, dan Blog Sobat ga akan dapat backlink.
- Regular atau reciprocal.
Bila akan submit link gratis, pilih regular jika ada, jika tidak ada
baru pilih yang reciprocal, artinya Sobat harus menyimpan link blog
directory tersebut di situs Anda. apabila sudah melakukan reciprocal
link dan blog Sobat tidak diapprove, segera buang link mereka, karena
sangat tidak berguna.
- Lama waktu approval.
Seandainya Anda sudah melakukan reciprocal link namun harus melalui
proses yang lama dan belum tentu mendapatkan approval, segera tinggalkan
saja situs sombong seperti ini, masih banyak situs yang lain.
- High rank.
Situs submission dianggap terkenal jika punya alexa rank yang bagus.
Namun kadang alexa rank-nya bagus namun jumlah situs yang terdaftar
sedikit. Mungkin karena banyak pengunjung yang cuma mampir tanpa
mendaftar. Sebaiknya lewati saja situs seperti ini.
- Social network.
Ada baiknya menggunakan Facebook, Twitter atau Friendster untuk
mempromosikan situs anda. Bisa juga ke situs Blog Catalog, Digg, Folkd,
Blog Engage atau You Say Too. Selain gratis, mereka juga SEO friendly,
walau Facebook menganut faham nofollow.
- Hindari situs yang rajin kirim email spam
Dari beberapa situs direktori ada yang suka mengirimkan email spam,
informasi tak penting masuk ke spam folder email kita. sebaiknya
unsubscribe atau batalkan email tersebut walau resikonya link kita akan
dihapus.
Untuk daftar situs / blog Directory dapat Anda baca di :
Demikian beberapa Tips dalam Memilih Blog Directory.
Sumber
Blog directory adalah situs yang berisi ratusan link halaman
website. Blog / situs ini berfungsi untuk menampung dan membantu
mempublikasikan blog yang terdaftar sebagai submitter, Selain itu blog
directory juga memberikan backlink gratis dan traffic
ke blog yang terdaftar, Sehingga mendaftarkan blog ke
blog directory merupakan langkah penting untuk meningkatkan traffic dan
backlink.
Karena manfaat itulah banyak blogger yang mensubmit blognya ke berbagai
blog directory yang tersedia di internet, Walaupun kita harus sedikit
repot karena kita harus memasang banner yang disediakan dan otomatis
memberikan backlink kepada blog directory tersebut.
Sebenarnya saya kurang tahu sejauh mana pengaruh blog direktori terhadap
traffik sebuah blog, dan menurut beberapa artikel Google jarang
memperhitungkan link yang datang dari direktori blog gratisan. Sedangkan
Yahoo masih lumayan lunak dengan menghitung backlinks tersebut, Jadi
tidak ada salahnya untuk mencoba daftar di direktori gratisan.
Jika Sobat ingin mendaftarkan Blognya ke blog directory, silakan daftar di
Semoga Artikel singkat ini bisa bermanfaat...
Sumber
Pada tutorial kali ini saya berbagi tentang Tool Untuk Mengetahui
Prediksi PageRank sebuah Blog, jadi buat Sobat yang ingin mengetahui
Pagerank blognya silakan ikuti Tutorial ini :
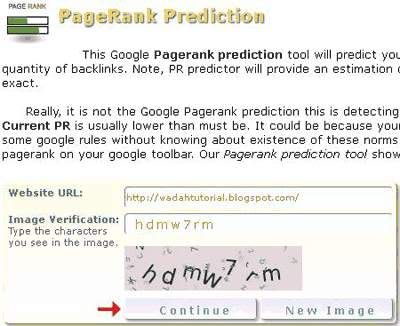
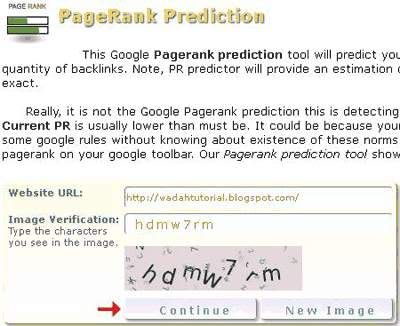
- Masuk ke Pagerank Prediction
- Isi alamat Blog Sobat pada Website URL.
- Lalu masukkan Image Verification.
- Klik Continue.

- Pada halaman selanjutnya Sobat akan melihat hasil prediksi untuk blog Sobat.

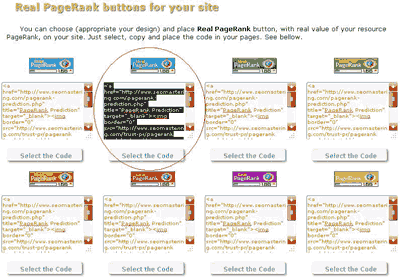
- Jika Sobat ingin memasang widget Pagerank Prediction, sobat tinggal
Copy kode yang ada dibawah widget, lalu Paste pada widget HTML Sobat.

Sebenarnya masih banyak tool yang lain pada situs ini, misalnya
Backlinks Checker, Backlinks builder, Website Speed Tester, Geolocation
tool, dan banyak lagi yang lainnya, namun untuk artikel ini saya
fokuskan pada
Tool Untuk Mengetahui Prediksi PageRank Blog.
Sumber
Kotak
Blogrool sangat berguna untuk menghemat tempat di blog, misalnya daftar
artikel, Link dari hasil tukar link, dll. Jika link sahabat Anda sudah
banyak pasti akan sangat panjang untuk di pajang di sidebar, maka akan
lebih baik jika Sobat menggunakan Kotak Blogroll, sehingga bisa lebih
rapi dan tetap nyaman untuk dilihat.
Dibawah ini terdapat beberapa kode untuk membuat kotak blogroll
- Untuk membuat Kotak Blogroll seperti textarea. berikut kodenya :
<div
style="background: #ffffff; border: 1px solid rgb(153, 153, 153);
overflow: auto; width: 300px; height: 100px; text-align: left; ">
<ul>
<li><a href="URL">TEXT</a></li>
<li><a href="URL">TEXT</a><li>
</ul>
</div>
Sebagai Contoh saya menggunakan kode berikut untuk blogroll postingsn :
<div
style="background: #ffffff; border: 1px solid rgb(153, 153, 153);
overflow: auto; width: 400px; height: 100px; text-align: left; ">
<ul>
<li><a
href="http://wadahtutorial.blogspot.com/2011/09/google-translate.html"
target="_blank">Memasang Google Translate di
Blog</a></li>
<li><a
href="http://wadahtutorial.blogspot.com/2011/09/page-blogspot.html"
target="_blank">Cara Membuat Page di Blogspot</a></li>
<li><a
href="http://wadahtutorial.blogspot.com/2011/09/mengganti-favicon.html"
target="_blank">Cara Mengganti Favicon Blogspot</a></li>
<li><a
href="http://wadahtutorial.blogspot.com/2011/09/daftar-isi.html"
target="_blank">Membuat Daftar Isi Blog</a> </li>
</ul></div>
Maka hasilnya akan seperti berikut :
Keterangan :
- Height : tinggi blogroll, Anda bisa menggantinya seperti keinginan Anda.
- Width : lebar blogroll, juga bisa di ganti.
- Background : latar blogroll, ubah kode #ffffff jika Anda ingin menggantinya.
- Untuk membuat Kotak Blogroll dengan efek marquee. berikut kodenya :
<marquee direction="up" height="80" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="3" width="40%">
<li><a href="URL">TEXT</a></li>
<li><a href="URL">TEXT</a><li>
</ul>
</marquee>
Untuk contoh saya gunakan kode dibawah ini :
<marquee direction="up" height="80" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="3" width="40%">
<ul>
<li><a href="http://www.google.com/">Google</a></li>
<li><a href="http://www.yahoo.com/">Yahoo</a></li>
<li><a href="http://www.alexa.com/">Alexa</a></li>
</ul>
</marquee>
Maka hasilnya akan seperti ini :
Keterangan :
- Direction : Arah gerakan text,
"left" : text akan bergerak ke kiri, klo Sobat pengen gerak ke kanan,
ganti dengan "right", "up"(Atas) atau "down" (Gerak ke bawah).
- Scrollamount : Kecepatan geraknya, silakan diganti jika Anda mau.
- Width : Lebar area marquee.
- Height : Tinggi area marquee.
Sekian artikel kali ini, Semoga artikel ini bisa membantu Sobat yang ingin
Membuat Kotak Blogroll.
Sumber
* Selamat Datang *
Selamat Mencoba Sob, Semoga Bermanfaat...
Sumber
Sebelum memasang widget Like Box Facebook, Sobat harus mempunyai akun facebook dan membuat fans page terlebih dulu.
Untuk langkah membuat fans page facebook dapat Sobat ikuti tutorial ini:
- Login ke Facebook. Lalu buka link http://www.facebook.com/pages/create.php?
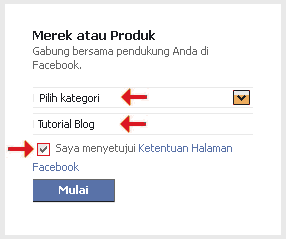
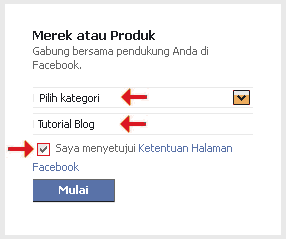
- Selanjutnya pilih salah satu icon, biar lebih mudah pilih Merek atau Produk.

- Pilih Kategori dan isi nama blog Anda pada kolom dibawahnya. Beri centang pada Saya menyetujui Ketentuan Halaman Facebook. Lalu klik Mulai.

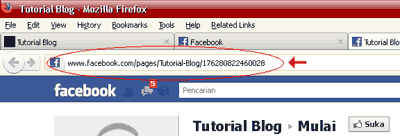
- Terus ikuti perintahnya sampai selesai, yang perlu di ingat alamat fans page Anda, lihat gambar :

Selanjutnya Cara Membuat dan Memasang Like Box Facebook di Blogspot :
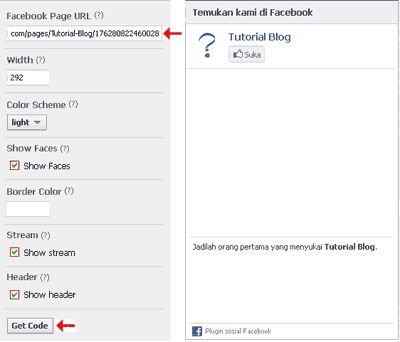
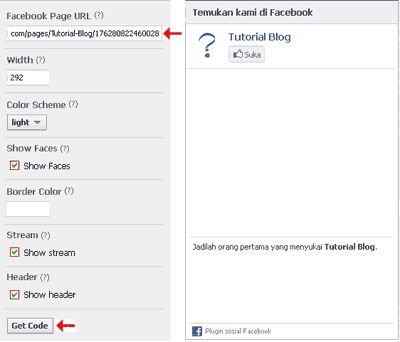
- Buka http://developers.facebook.com/docs/reference/plugins/like-box/
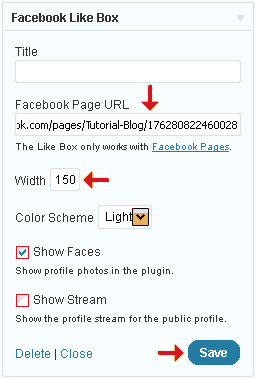
- Pada kotak Facebook Pages URL (?), masukkan url dari fans page sobat.
Contoh : http://www.facebook.com/pages/Tutorial-Blog/176280822460028
- Tentukan Width / lebar dari box yang ingin Sobat tampilkan. Jika sudah selesai klik Get Code.

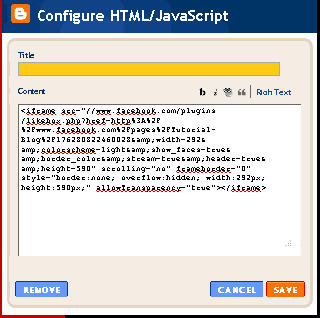
- Pilih IFRAME. Dan Copy kode yang diberikan.

- Login ke blogger
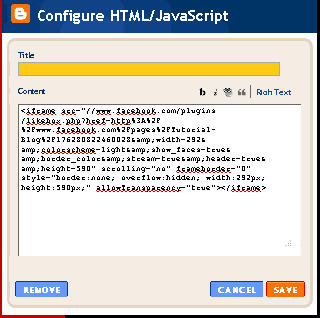
- Pilih Rancangan > Edit Laman > Tambah Gadget > HTML/JavaScript, dan pastekan kode tadi di kolom Konten.

Jika belum bisa menambah widget silakan baca Memasang Widget / Gadget di Blogspot
- Save / Simpan dan lihat hasilnya.
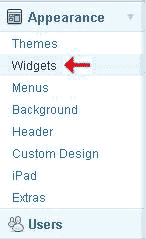
Cara Memasang Like Box Facebook di WordPress :
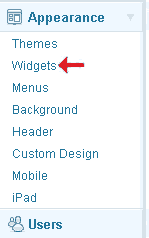
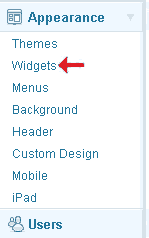
- Login ke wordpress Anda, Masuk ke Appearance > Widget.

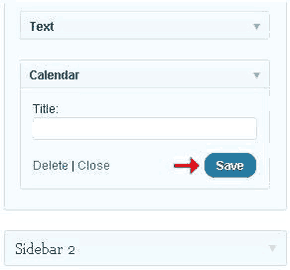
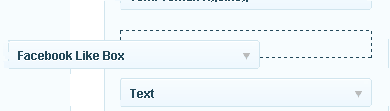
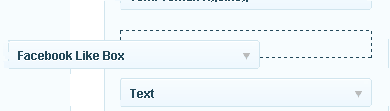
- Cari widget Facebook Like Box, Drag ke sidebar.

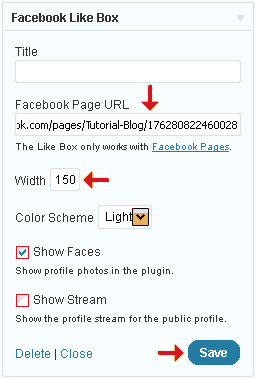
- Isi Facebook Page URL dengan alamat URL pages facebook Sobat,
Contoh : http://www.facebook.com/pages/Tutorial-Blog/176280822460028
- Tentukan lebar box sesuai lebar sidebar, atur pada Width.
- Klik Simpan / Save.

- Selesai. Sekarang lihat halaman Blog Anda.
Selamat Mencoba . . .
Sumber
Tutorial kali ini saya akan berbagi tentang cara membatasi komentar di
Wordpress.com.
Membatasi jumlah komentar di blog dapat menghemat halaman agar tidak
terlalu panjang, dan mempercepat loading sewaktu blog kita dibuka.
Berikut langkahnya untuk membatasi jumlah komentar :
- Login ke Wordpress Anda.
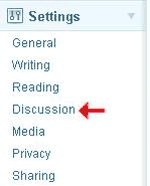
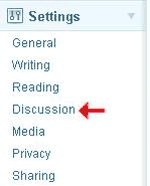
- Pada sebelah kiri halaman klik menu Settings > Discussion.

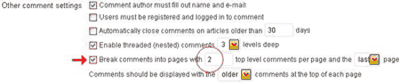
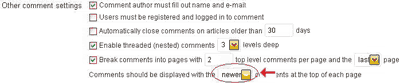
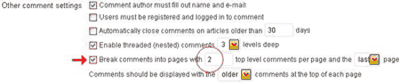
- Pada Other comment setting beri tanda centang ( √ ), pada Break comments into pages with silahkan isi berapa komentar yang ingin Anda tampilkan.

- Untuk pilihan top level comments per page and the pilih salah satu last untuk menampilkan komentar yang paling terakhir untuk dimunculkan atau first untuk komentar pertama.

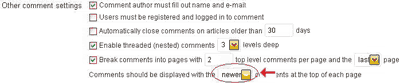
- Kemudian untuk Comments should be displayed with the pilih older untuk komentar yang paling lama dan newer untuk komentar yang terbaru.

- Terakhir klik Save Changes.

Semoga Bermanfaat...
Sumber
Pada artikel sebelumnya saya berbagi tentang Membatasi Komentar di WordPress, Postingan kali ini tentang cara Me-non aktifkan Komentar pada Halaman WordPress.
Berikut cara Me-non aktifkan Komentar pada Halaman :
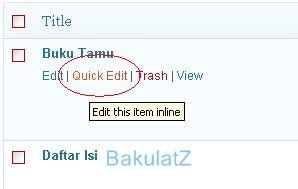
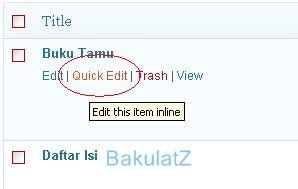
- Setelah Login ke Dasboard, Klik pada Page / Halaman.

- Lalu Klik Quick Edit pada bagian bawah page yang ingin di edit.

- Hapus centang pada Allow Comments.

- Terakhir KLik Update.
Selesai...
Semoga Bermanfaat...
Sumber :
Cara Me-non aktifkan Komentar pada Halaman WordPress
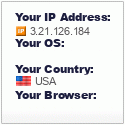
Buat Sobat yang ingin mempercantik tampilan blog dengan menampilkan IP address pengunjung, Sobat dapat menggunakan widget berikut ini :

Berikut cara memasang widget IP Address :
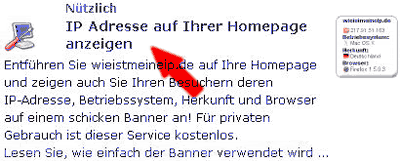
- Masuk ke www.wieistmeineip.de
- Klik pada widget IP Address.

- Lalu pilih Widget yang ingin Anda tampilkan, terdapat dua versi; bahasa Jerman dan bahasa Inggris.
- Kemudian Copy kode yang ada dibawahnya. dan pasang pada widget Html blog Sobat.

Data yang di tampilkan pada widget tersebut hanya dapat dilihat oleh pengunjung, dan tidak dicatat atau disimpan oleh anda.
Kiranya cukup segini artikel saya tentang
memasang widget IP Address.
Sumber
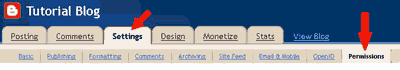
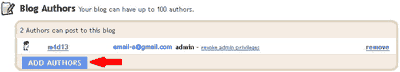
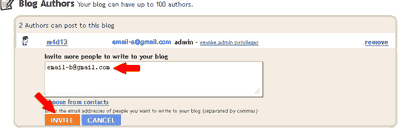
Berikut Cara Menghapus Blog dari Google Friend Connect :
- Login ke akun Google
- Masuk ke http://www.google.com/friendconnect
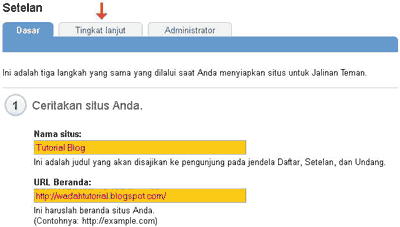
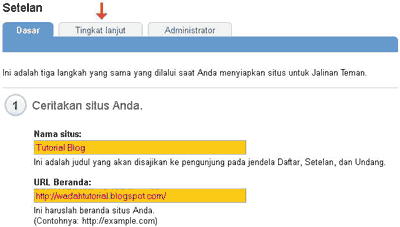
- Pilih blog yang mau dihapus kemudian klik Settings / Setelan.

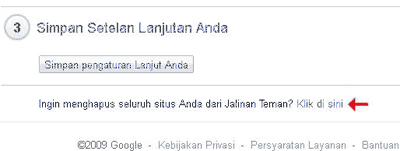
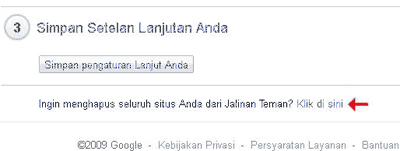
- Setelah itu klik tab Advanced / Tingkat Lanjut.

- Geser ke bawah sampai pada pilihan untuk menghapus blog dan Klik di sini / Click here.

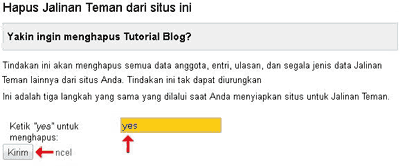
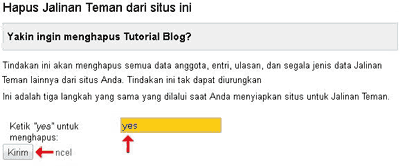
- Setelah itu muncul halaman konfirmasi penghapusan blog, ketik Yes pada kolom yang disediakan dan terakhir klik Submit / Kirim.

- Selesai,,, sobat sudah berhasil menghapus blog dari akun google friend connect.
Semoga bermanfaat...
Sumber
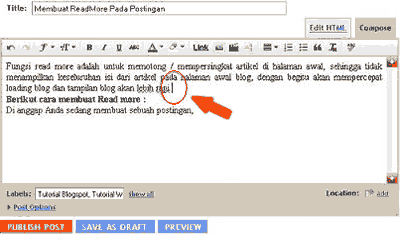
Fungsi read more adalah untuk memotong / mempersingkat artikel di
halaman awal, sehingga tidak menampilkan keseluruhan isi dari artikel
pada halaman awal blog, dengan begitu akan mempercepat loading blog dan
tampilan blog akan lebih rapi.
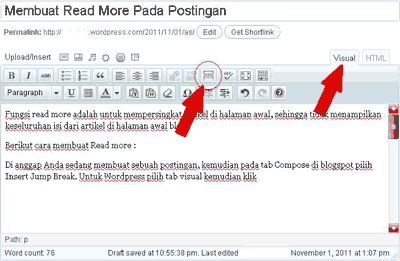
Berikut cara membuat Read more :
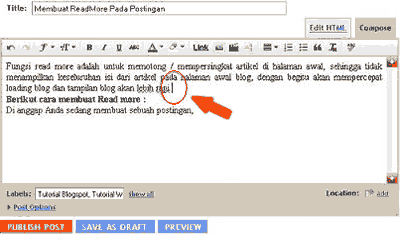
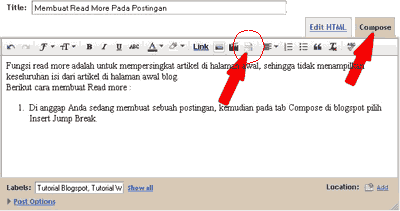
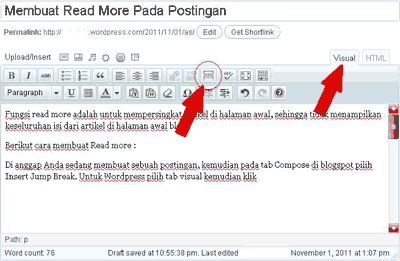
Di anggap Anda sedang membuat sebuah postingan,
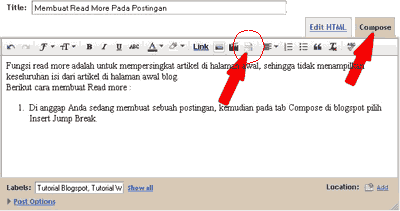
Kemudian pada pada halaman posting blogspot pilih tab Compose,
Tempatkan posisi mouse (kursor) pada akhir tulisan yang akan dibuat read more

Lalu klik Insert Jump Break.

- Untuk Wordpress pilih tab Visual, kemudian tempatkan posisi mouse (kursor) pada akhir tulisan yang akan dibuat read more, lalu klik Insert More Tag (Alt+Shift+T).

Selesai,,, Silakan Anda klik publish.
Gampang kan!?, Semoga artikel ini bermanfaat...
Tutorial kali ini akan saya bahas cara memindahkan blog ke akun Gmail yang lain, berikut caranya :
Sekian tutorial tentang
Memindahkan Blog ke Gmail Lain.
Sumber